Clipboard Event Js . When clicked, the javascript event handler locates the text, copies it to the clipboard, and shows an animated success message. The event object for the paste. The onpaste event of the div has the handlepaste function attached to it and passed a single argument: The clipboarddata property of the clipboardevent interface holds a datatransfer object, which can be used to: The clipboardevent() constructor also inherits. More details about this document. The clipboardevent interface of the clipboard api represents events providing information related to modification of the. The clipboardevent object handles events that occur when the clipboard is modified. Var clipboardevent = new clipboardevent(type[, options] ); W3c working draft, 16 may 2023.
from he3.app
When clicked, the javascript event handler locates the text, copies it to the clipboard, and shows an animated success message. The clipboardevent() constructor also inherits. Var clipboardevent = new clipboardevent(type[, options] ); W3c working draft, 16 may 2023. The clipboarddata property of the clipboardevent interface holds a datatransfer object, which can be used to: More details about this document. The event object for the paste. The clipboardevent interface of the clipboard api represents events providing information related to modification of the. The clipboardevent object handles events that occur when the clipboard is modified. The onpaste event of the div has the handlepaste function attached to it and passed a single argument:
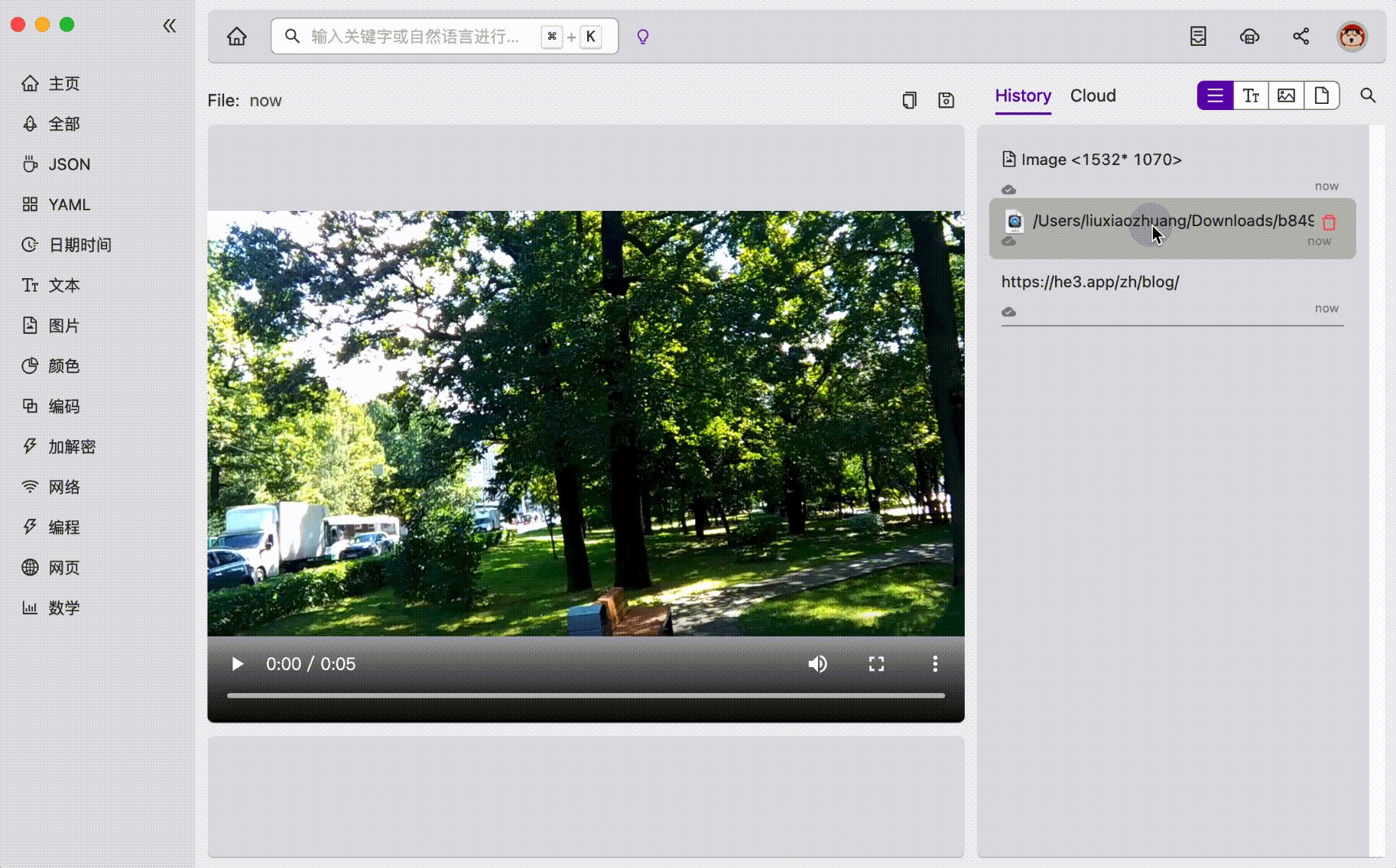
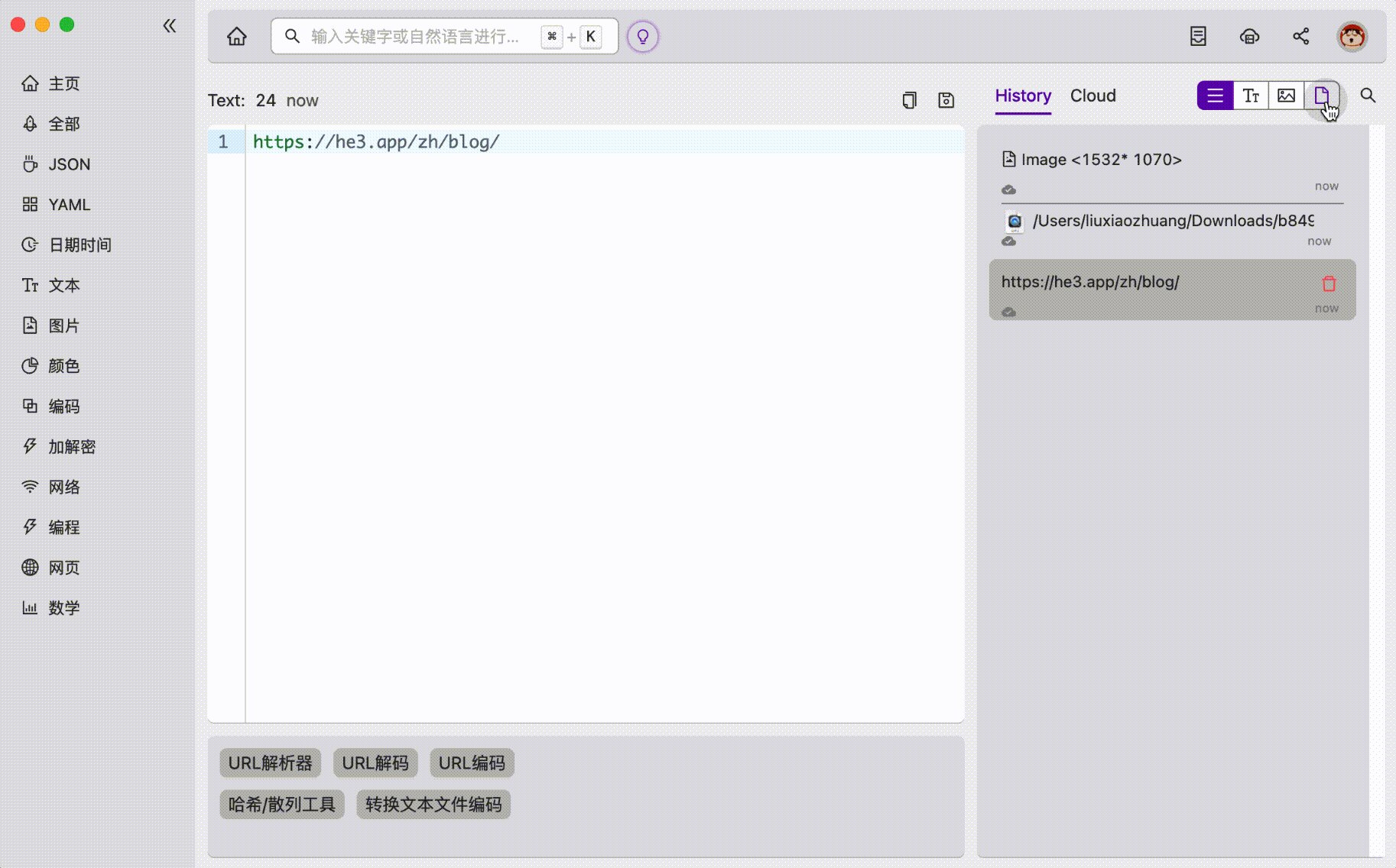
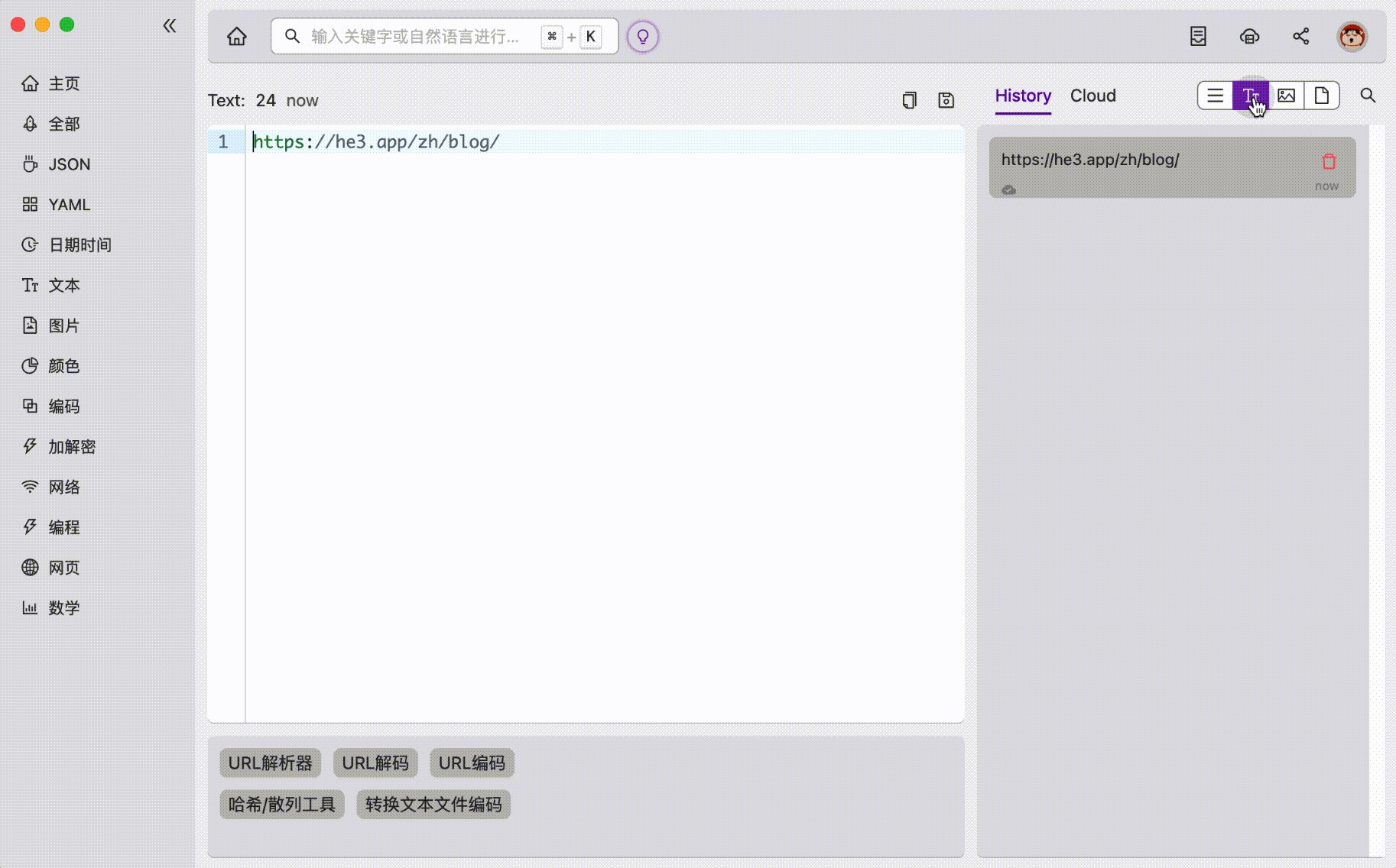
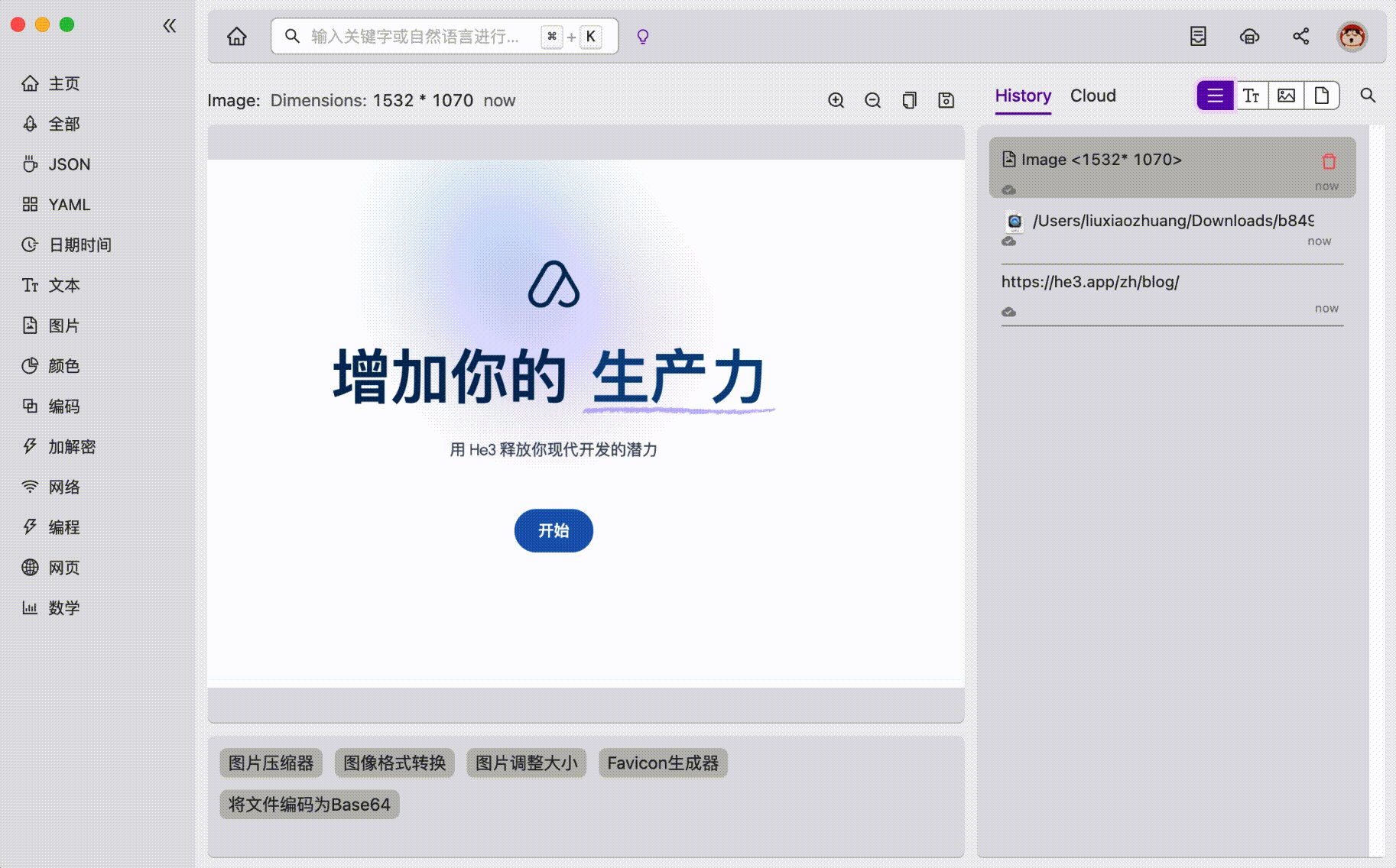
When the Clipboard Meets 500+ Tools He3 Clipboard Previewer Makes You
Clipboard Event Js W3c working draft, 16 may 2023. The clipboardevent interface of the clipboard api represents events providing information related to modification of the. The clipboardevent() constructor also inherits. More details about this document. Var clipboardevent = new clipboardevent(type[, options] ); The event object for the paste. The onpaste event of the div has the handlepaste function attached to it and passed a single argument: W3c working draft, 16 may 2023. The clipboarddata property of the clipboardevent interface holds a datatransfer object, which can be used to: The clipboardevent object handles events that occur when the clipboard is modified. When clicked, the javascript event handler locates the text, copies it to the clipboard, and shows an animated success message.
From www.youtube.com
Node.js Event Emitters. require('events') and use EventEmitter to emit Clipboard Event Js Var clipboardevent = new clipboardevent(type[, options] ); More details about this document. The clipboardevent() constructor also inherits. The clipboardevent interface of the clipboard api represents events providing information related to modification of the. The onpaste event of the div has the handlepaste function attached to it and passed a single argument: The event object for the paste. The clipboardevent object. Clipboard Event Js.
From www.jqueryscript.net
Weekly Design & Development News Collective 104 jQuery Script Clipboard Event Js When clicked, the javascript event handler locates the text, copies it to the clipboard, and shows an animated success message. The clipboarddata property of the clipboardevent interface holds a datatransfer object, which can be used to: The clipboardevent() constructor also inherits. The event object for the paste. W3c working draft, 16 may 2023. The clipboardevent interface of the clipboard api. Clipboard Event Js.
From blog.openreplay.com
Using the JavaScript Clipboard API Clipboard Event Js More details about this document. The clipboardevent() constructor also inherits. The clipboarddata property of the clipboardevent interface holds a datatransfer object, which can be used to: The clipboardevent object handles events that occur when the clipboard is modified. W3c working draft, 16 may 2023. When clicked, the javascript event handler locates the text, copies it to the clipboard, and shows. Clipboard Event Js.
From www.codingdefined.com
Copy To Clipboard in JavaScript Coding Defined Clipboard Event Js The clipboarddata property of the clipboardevent interface holds a datatransfer object, which can be used to: The event object for the paste. The clipboardevent interface of the clipboard api represents events providing information related to modification of the. More details about this document. When clicked, the javascript event handler locates the text, copies it to the clipboard, and shows an. Clipboard Event Js.
From www.youtube.com
Exploring window object events, Clipboard Event, Custom Events in Clipboard Event Js The clipboardevent interface of the clipboard api represents events providing information related to modification of the. W3c working draft, 16 may 2023. The event object for the paste. The onpaste event of the div has the handlepaste function attached to it and passed a single argument: More details about this document. When clicked, the javascript event handler locates the text,. Clipboard Event Js.
From ziuchen.github.io
使用指南 ZiuChen Clipboard Event Js The event object for the paste. More details about this document. The clipboardevent interface of the clipboard api represents events providing information related to modification of the. W3c working draft, 16 may 2023. The clipboarddata property of the clipboardevent interface holds a datatransfer object, which can be used to: The clipboardevent object handles events that occur when the clipboard is. Clipboard Event Js.
From www.webdevolution.com
Javascript Event Loop Explained Clipboard Event Js The clipboardevent object handles events that occur when the clipboard is modified. The clipboardevent() constructor also inherits. The onpaste event of the div has the handlepaste function attached to it and passed a single argument: Var clipboardevent = new clipboardevent(type[, options] ); W3c working draft, 16 may 2023. The clipboarddata property of the clipboardevent interface holds a datatransfer object, which. Clipboard Event Js.
From github.com
GitHub edwinaulian/HTMLCSSJSCopytoClipboard Clipboard Event Js When clicked, the javascript event handler locates the text, copies it to the clipboard, and shows an animated success message. The event object for the paste. W3c working draft, 16 may 2023. The clipboardevent interface of the clipboard api represents events providing information related to modification of the. Var clipboardevent = new clipboardevent(type[, options] ); The clipboarddata property of the. Clipboard Event Js.
From medium.com
JSSnippets — Copy text to the clipboard in javascript in 5 minutes Clipboard Event Js The clipboardevent object handles events that occur when the clipboard is modified. The clipboarddata property of the clipboardevent interface holds a datatransfer object, which can be used to: More details about this document. The onpaste event of the div has the handlepaste function attached to it and passed a single argument: When clicked, the javascript event handler locates the text,. Clipboard Event Js.
From gregoryboxij.blogspot.com
35 Explain Event Delegation In Javascript Modern Javascript Blog Clipboard Event Js The clipboardevent object handles events that occur when the clipboard is modified. The clipboardevent interface of the clipboard api represents events providing information related to modification of the. When clicked, the javascript event handler locates the text, copies it to the clipboard, and shows an animated success message. More details about this document. The clipboardevent() constructor also inherits. W3c working. Clipboard Event Js.
From www.youtube.com
javascript events text copy, cut, paste, clipboard YouTube Clipboard Event Js The event object for the paste. The clipboarddata property of the clipboardevent interface holds a datatransfer object, which can be used to: When clicked, the javascript event handler locates the text, copies it to the clipboard, and shows an animated success message. The onpaste event of the div has the handlepaste function attached to it and passed a single argument:. Clipboard Event Js.
From www.youtube.com
Copy an Image to the Clipboard JavaScript Tutorial YouTube Clipboard Event Js The clipboardevent interface of the clipboard api represents events providing information related to modification of the. The clipboardevent object handles events that occur when the clipboard is modified. The clipboarddata property of the clipboardevent interface holds a datatransfer object, which can be used to: The clipboardevent() constructor also inherits. When clicked, the javascript event handler locates the text, copies it. Clipboard Event Js.
From www.ixorasolution.com
The Node.js Event Loop Explained Clipboard Event Js The clipboarddata property of the clipboardevent interface holds a datatransfer object, which can be used to: Var clipboardevent = new clipboardevent(type[, options] ); When clicked, the javascript event handler locates the text, copies it to the clipboard, and shows an animated success message. W3c working draft, 16 may 2023. The clipboardevent interface of the clipboard api represents events providing information. Clipboard Event Js.
From csmetrics.org
Javascript OnSubmit Event Tutorial for Beginners How to Handle Forms Clipboard Event Js The event object for the paste. The clipboardevent object handles events that occur when the clipboard is modified. W3c working draft, 16 may 2023. Var clipboardevent = new clipboardevent(type[, options] ); The onpaste event of the div has the handlepaste function attached to it and passed a single argument: When clicked, the javascript event handler locates the text, copies it. Clipboard Event Js.
From www.freecodecamp.org
Event Bubbling and Event Catching in JavaScript and React A Beginner Clipboard Event Js The event object for the paste. The clipboarddata property of the clipboardevent interface holds a datatransfer object, which can be used to: When clicked, the javascript event handler locates the text, copies it to the clipboard, and shows an animated success message. The clipboardevent object handles events that occur when the clipboard is modified. The clipboardevent() constructor also inherits. The. Clipboard Event Js.
From www.tairaengineer-note.com
【jQuery】clipboard.jsライブラリをダウンロードするやり方を解説します たいらのエンジニアノート Clipboard Event Js The clipboardevent interface of the clipboard api represents events providing information related to modification of the. The onpaste event of the div has the handlepaste function attached to it and passed a single argument: The clipboardevent object handles events that occur when the clipboard is modified. The clipboarddata property of the clipboardevent interface holds a datatransfer object, which can be. Clipboard Event Js.
From codecanyon.net
Clipboard Control Manipulate Clipboard on Copy by Keydevs CodeCanyon Clipboard Event Js The clipboarddata property of the clipboardevent interface holds a datatransfer object, which can be used to: Var clipboardevent = new clipboardevent(type[, options] ); The onpaste event of the div has the handlepaste function attached to it and passed a single argument: The clipboardevent() constructor also inherits. W3c working draft, 16 may 2023. The clipboardevent interface of the clipboard api represents. Clipboard Event Js.
From www.drupal.org
Clipboard.js Clipboard Event Js Var clipboardevent = new clipboardevent(type[, options] ); The clipboardevent interface of the clipboard api represents events providing information related to modification of the. The onpaste event of the div has the handlepaste function attached to it and passed a single argument: The clipboardevent object handles events that occur when the clipboard is modified. W3c working draft, 16 may 2023. The. Clipboard Event Js.